Heading Tags in HTML
Any document that we starts always contain a heading. We can use different sizes for our headings. HTML has six sizes of headings, which use the elements <h1>..</h1>, <h2>..</h2>, <h3>..</h3>, <h4>..</h4>, <h5>..</h5>, and <h6>..</h6> to displaying any heading.
Example
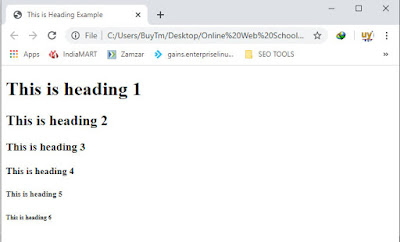
<!DOCTYPE html> <html> <head> <title>This is Heading Example</title> </head> <body> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> <h4>This is heading 4</h4> <h5>This is heading 5</h5> <h6>This is heading 6</h6> </body> </html>
This will result as below
Paragraph Tag in HTML
The <p> tag provide a way to structure your text into different paragraphs. Each paragraph of text should go in between a start <p> and a closing </p> tag.
Example
<!DOCTYPE html>
<html>
<head>
<title>This is Paragraph Example</title>
</head>
<body>
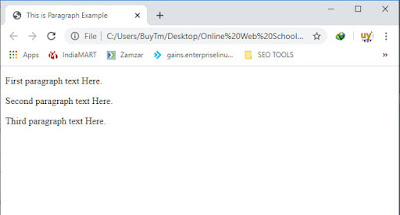
<p>First paragraph text Here.</p>
<p>Second paragraph text Here.</p>
<p>Third paragraph text Here.</p>
</body>
</html>
This will result as below
Line Break Tag in HTML
The <br/> tag basically is a empty tag that does not contain any content and we do not have to close this like previous tag we use this tag for break line or we can say for new line in a same paragraph write our text into new line.
Example
<!DOCTYPE html>
<html>
<head>
<title>Line Break Example</title>
</head>
<body>
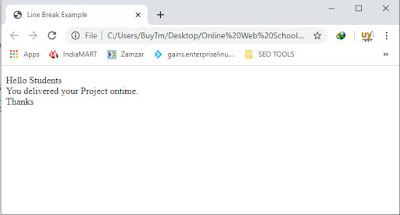
<p>Hello Students <br />
You delivered your Project ontime.<br />
Thanks</p>
</body>
</html>




0 Comments